Accessibility
By: Amy Swan
E-Commerce for Everyone
At Golden Ratio, we believe websites should be accessible to everyone. Our approach combines design and development excellence with WCAG (Web Content Accessibility Guidelines) compliance, ensuring your digital presence is both stunning and inclusive. With years of experience crafting accessible e-commerce solutions, we create websites that work seamlessly for all users, regardless of their abilities.
Disclaimer
We are not lawyers. We cannot make any promises that the information in this article will keep you from an accessibility lawsuit, but it could significantly reduce the odds of that happening.
Introduction
We at Golden Ratio know that navigating web accessibility can be tricky. We all do the best we can, but ultimately we don't know what we don't know. Fortunately for us, we have well over a decade of experience building accessible websites and have learned a lot along the way. If you own a Shopify or Builder.io site and you're at all concerned about the potential for an accessibility lawsuit, you've come to the right place!
How Did We Get Here?
A Brief History and Exploration into ADA Compliance
Did you know that according to the Council for Disability Income Awareness (CDIA), around 5% of working Americans will experience a short-term disability each year. It can be easy to take things for granted, like wellness until we get sick, or a favorite coffee shop until it goes out of business. What if - hypothetically speaking, of course - you slip while skiing and fracture your dominant hand or sprain an ankle? What ways in which would you need to adjust daily chores and activities? I'm guessing simple actions like brushing your teeth, preparing food, and typing at a computer would be a lot more challenging with a fractured hand. Have you tried walking up and down stairs with a sprained ankle, or are you more likely to take an elevator, provided one even exists when you need it? The point I'm making is this: disabilities can affect us all at any time, so accessibility best practices apply to all of us, and not just those who've been diagnosed with long term disabilities.
Fortunately for all of us, the Americans with Disabilities Act (ADA) was signed into law in 1990. This Act assures all individuals with disabilities have equal access to public facilities, employment, transportation, and more. Just like public buildings need to be ADA compliant, websites do as well. Many of you are already familiar with these requirements, but countless business owners are not. As a result, they've unknowingly operated inaccessible websites and faced lawsuits or legal mandates requiring compliance within a specific timeframe. Luckily, there are web technicians well-versed in Web Content Accessibility Guidelines (WCAG), like us at Golden Ratio, who are ready to help.
This article aims to provide you with some basic knowledge about web accessibility, and give you some actionable next steps towards an inclusive and equitable experience for all that visit your website.
More Than a Lighthouse Score
When many businesses think about having web accessible sites, likely the first check that comes to mind is a “Lighthouse Score”. Google Lighthouse is an open-source, automated tool for improving the quality of web pages, and is a great place to start.
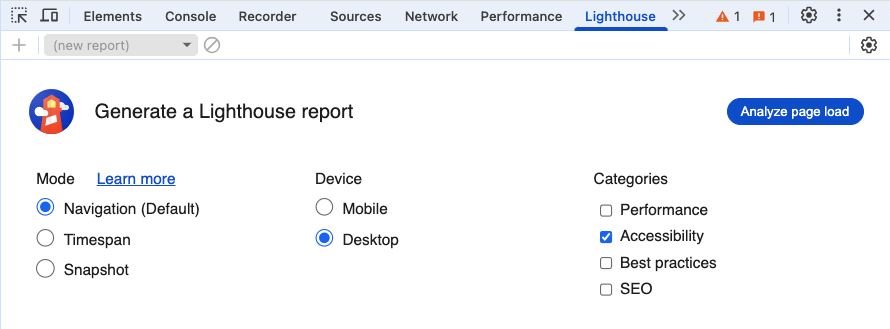
You can run a Lighthouse audit while visiting your site on Google Chrome. Here's how:
- Open Chrome DevTools by pressing
Ctrl+Shift+I (Windows/Linux)orCmd+Option+I (Mac). - Navigate to the "Lighthouse" tab.
- Select "Navigation (Default)" from the "Mode" section, the device you wish to audit, and "Accessibility" from the "Categories" section.
- Click the "Analyze page load" button.
Here's a screenshot of what the Lighthouse tab looks like:

Pardon me for getting a little bit geeky, but I'm about to: Lighthouse performs an automated check that looks at practices like color contrasts for those with visual disabilities. It will flag images that don't have alt text, and if HTML tags and aria labels are applied correctly, for example. This is a great place to start. There are some caveats, however - as we've discovered with AI tools on the rise - this tool is only as good as the code it has been given. Lighthouse often will not understand when an anchor tag ought to be used rather than a button (referring to links). Or when an entire page is missing important Landmark tags like <nav>, <main>, <section>, or <aside>. These tags are the basic roadmaps for assistive technologies.
In addition, there's one critical aspect that Lighthouse simply doesn't provide: user testing.
User Testing
There is no better way to understand what needs to be done to make a website more accessible than to ask real people how they experience navigating a site. We can perform these tasks ourselves, to a certain extent. For example, every computer/smart phone has a built-in screen reading tool like NVDA or VoiceOver. Once you've familiarized yourself with the tool, blindfold yourself and try walking your way through all of the pages and features on your site. Write down notes along the way of places where you got stuck, or where the experience was confusing or could've been better. If you're experiencing these problems, it's likely others are as well.
The same type of testing can be done for those with color blindness by looking at your site with a browser extension that allows you to see it on a grayscale. Try increasing the font-size and see if adjustments need to be made there. Try navigating your site with one key at a time, like the tab and enter keys and what that experience is like. After all, arm/shoulder/hand injuries might necessitate learning how to leverage minimal key typing. And, who knows when we'll need to bump up the font sizes on our devices so we can read everything more clearly.
The Easiest and Most Important Win
It might be a bit “Pauliana” of me, but I believe most people to be good, kind, and want to help. So, if what I mentioned above seems like a lot, take a deep breath and I’m about to give you some good news. Web accessibility doesn’t need to be perfect. All that’s necessary is 3 C’s:
- Compassion
- Communication
- A willingness to Change
If someone with a disability is having a problem navigating your site, they will likely need to do their due diligence before pursuing legal assistance, and this means they will be seeking a way to contact you.
How do we make our websites friendly for those with disabilities? It's as easy as 1, 2, 3:
- Make an Accessibility Page and Statement.
- Add easy ways to contact support staff to this page.
- Make sure the link to the Accessibility Page is easy to find.
If you haven't already done this (and even if you have), here's a bit more context:
Your Accessibility Statement speaks volumes about how you value access and equal rights. I recommend working with an attorney to draft up a statement that expresses this and how your company values align with accessibility best practices.
As you likely already know, there are few things more frustrating than looking for a support contact form, phone number, or email address and needing to dig into the dark recesses of the web to find it. Make it easy, front and center, with big flashing lights! Well, maybe not the lights, but I think you catch my drift. I assure you, as long as people have a way to reach out and you’ve hired empathetic support staff, this will make all the difference.
Place a link to your Accessibility page in your footer menu, alongside other legal links like privacy policy and terms of service. Not only will this be your biggest defense against potential lawsuits, but will also be a way to express to those with disabilities (and allies!) how much you care about equity and inclusion. Heck, this might even improve your bottom line by winning the hearts and minds of a wide network of people - word of mouth can go a long way, especially these days with social media!
Conclusion
It's okay, we've got you!
By now, I hope you feel more equipped and comfortable navigating web accessibility. In this article, we covered:
- Understanding why web accessibility is important and how it could become more relevant for all of us at some point in our lives.
- Leveraging Lighthouse for an automated accessibility check.
- How to go about doing user testing to cover what Lighthouse doesn't catch.
- 3 easy steps that will likely be your biggest safeguard from a potential lawsuit.
Naturally, getting well-versed in web accessibility implementation can take time and patience. Just like with anything, it takes the first step and then forming habits to keep applying what's been learned along the way. If you'd like to know more about the work we do to bring Shopify and Builder.io sites up-to-date with ADA accessibility guidelines, please don't hesitate to reach out. We'd love to hear from you and see what we can do to get your needs met!